Digital Platforms

Written By
Wray Ward
The internet is a busy place: In 2022, 5 billion people access the World Wide Web each day. With so many users from all over the globe spending time online, it’s more important than ever to ensure that everyone can easily navigate the internet. This is where accessibility standards come into play. But what are web accessibility standards, and why are they so critical?
Why is web accessibility so important?
When the Americans with Disabilities Act passed in 1990, it mandated action to make all public spaces accessible for all people. In the following years, consideration for the internet itself as a public space started to take hold. This means ensuring that the web is usable by people with all abilities and limitations, though accessibility remains a best practice as opposed to part of the law.
Thirty-two years later, almost everything about the internet has changed, yet one truth still stands: All websites should strive to meet accessibility standards, ensuring the internet is friendly and easily navigable for most.
Accessibility is top of mind for everyone on our team. Making sure every person can use the internet, regardless of their limitations, is a natural extension of Wray Ward’s drive to do the right thing. In fact, we believe accessibility is so important that we made an enhanced focus on accessibility a goal in 2021. Through that commitment, we amped up our education and training. Now, we’re helping clients blend creativity with functionality in ways we may not have even considered a few short years earlier.
So, is your website accessible?
To explore the answer, we put together this quick breakdown of some of the most common accessibility standards — as well as how we’re addressing them at Wray Ward.
What makes a website accessible?
According to W3C’s Web Accessibility Initiative, accessibility means that “websites, tools, and technologies are designed and developed so that people with disabilities can use them.” This includes perceiving, understanding, navigating, contributing to and interacting with a web page.
Website accessibility also considers the five major categories of disabilities:
Visual
Hearing
Motor
Speech
Cognitive
Does your website meet the commonly accepted minimum standards for accessibility? Deque Systems, whose open-source accessibility testing guidelines are commonly accepted as the industry standard, contends that companies should be able to answer the following questions about their website:
Is color alone used to convey important information?
Is the color contrast of text readable by people with low vision?
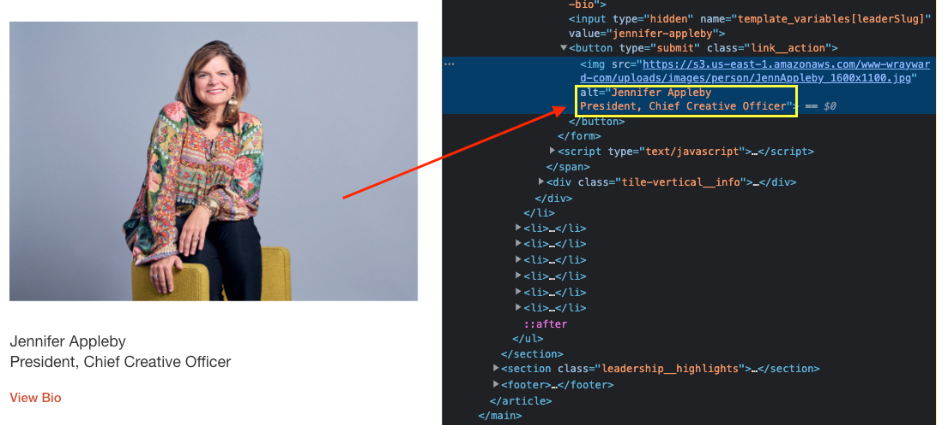
Do all images have alternative text?
Is the alternative text providing valuable context?
If the image is a link, does the alternative text clearly identify the link destination?
Are all CSS background images either pure decoration or have alternative text?
Is any text embedded in images?
Does the tab order make sense?
Is the HTML semantically written to provide an accurate page hierarchy?
Can you always see where the keyboard focus is?
Does the user have access to the full functionality of the page or application using a keyboard alone? (For example, are there any keyboard traps?)
Do all form fields have appropriate labels?
Are all functionality components and content available to a screen reader?
The answers to these questions provide the groundwork for all accessibility — the minimum standards by which digital designers and developers should abide.